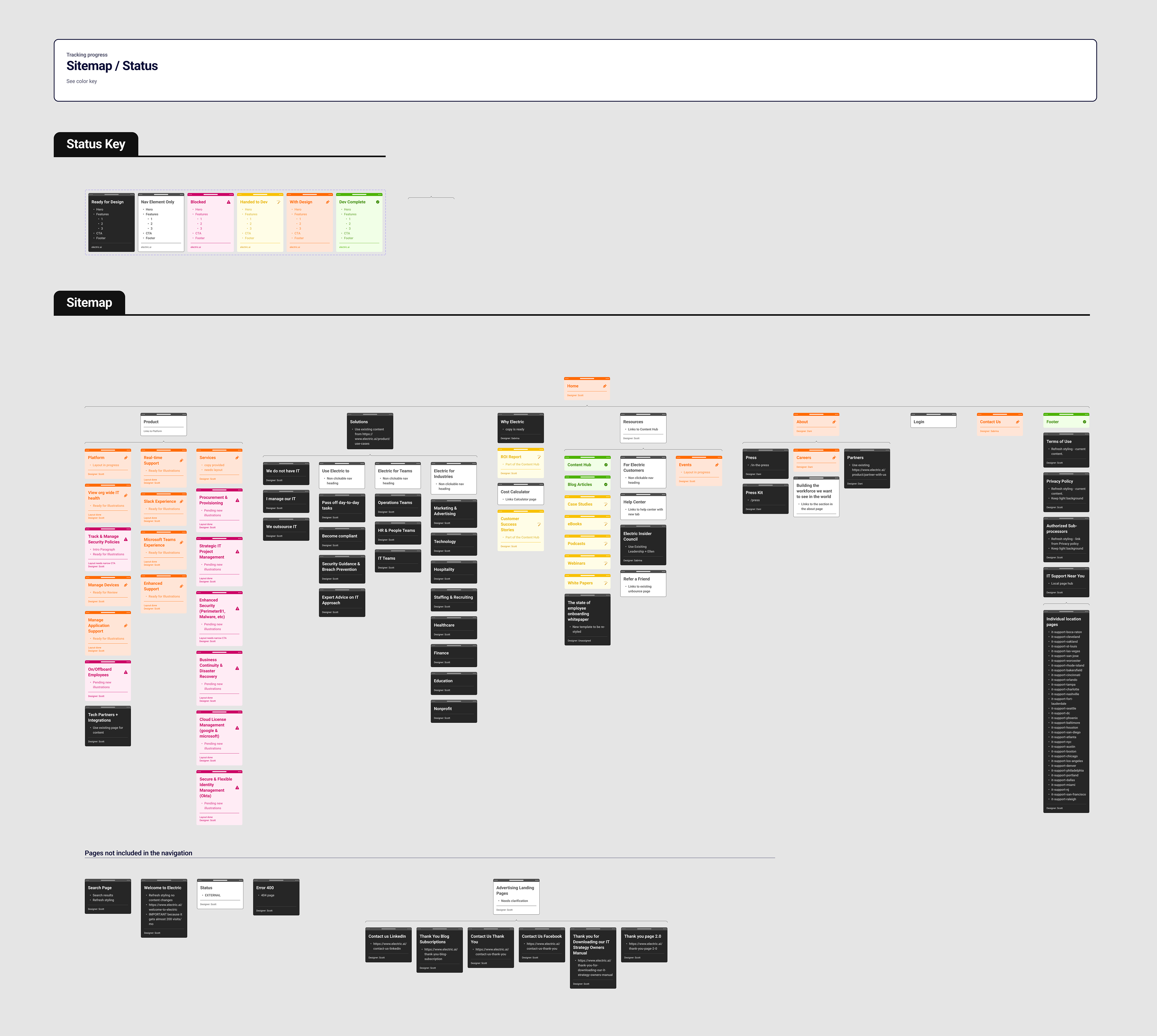
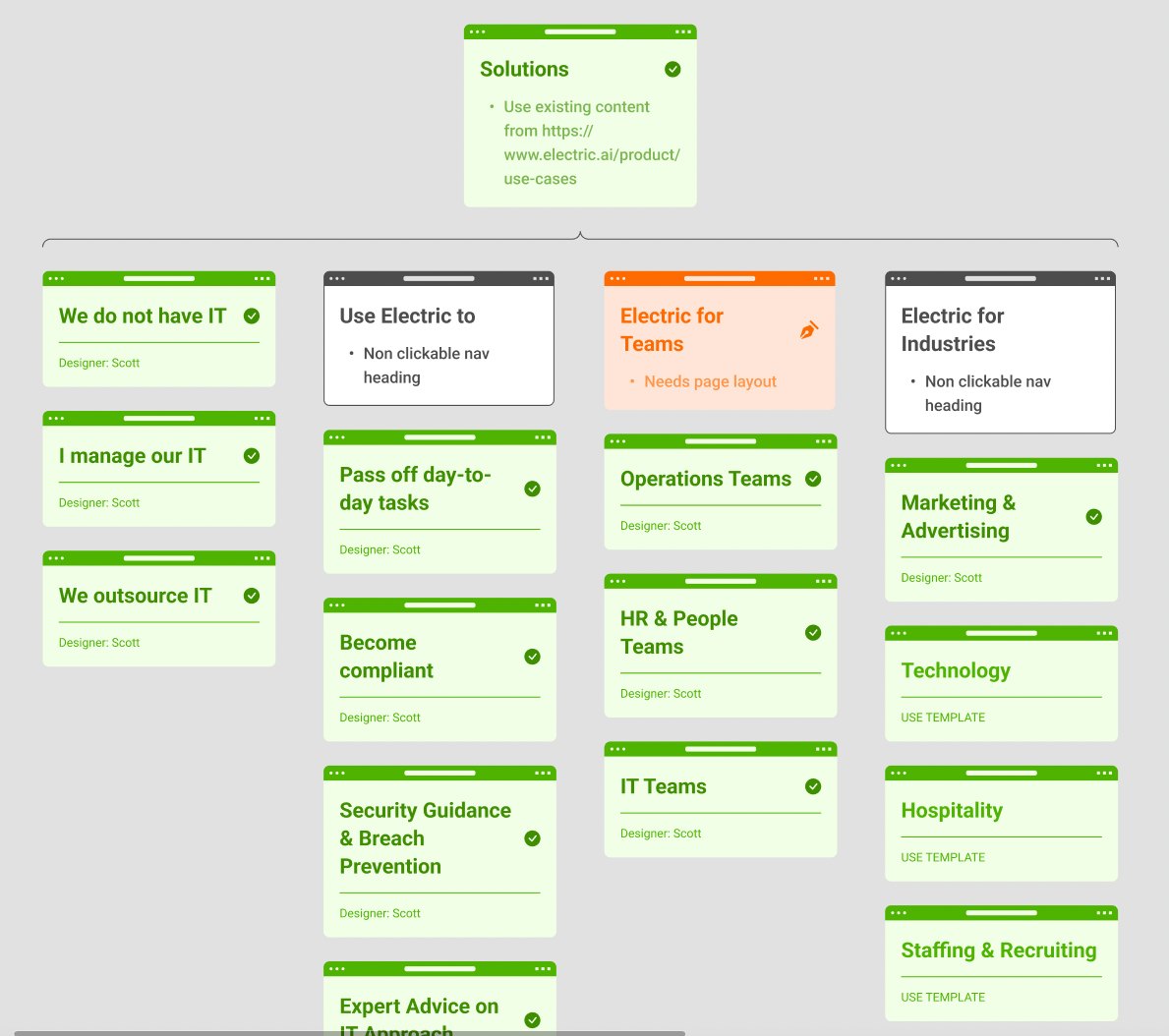
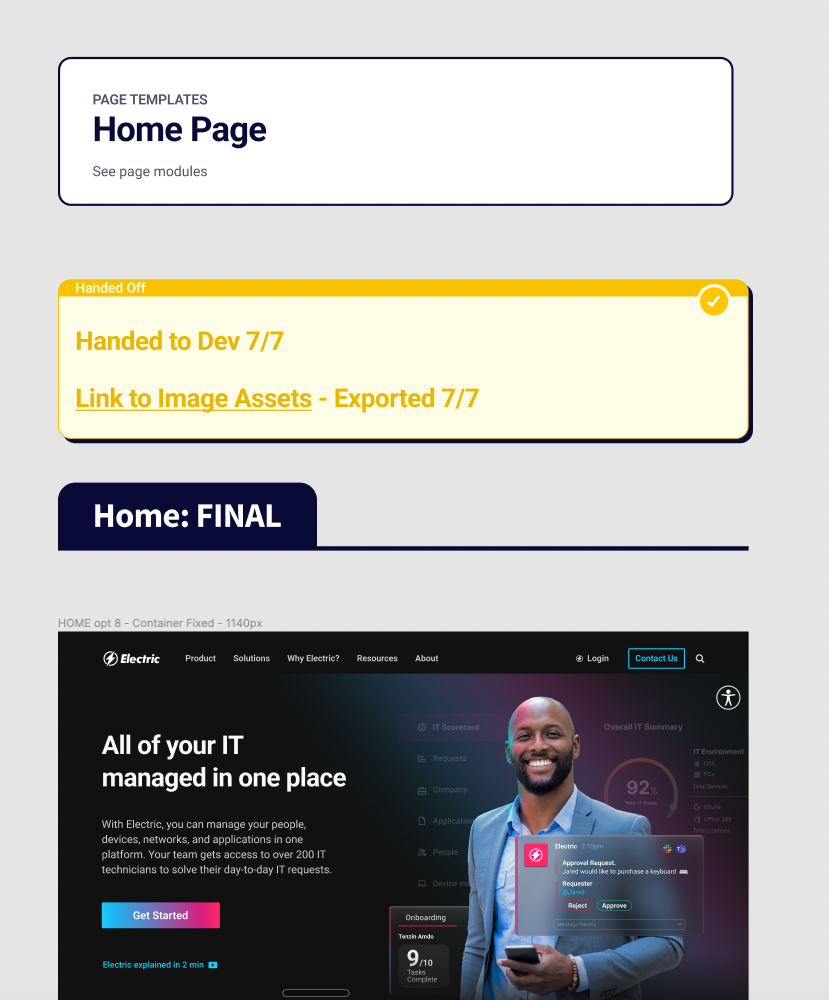
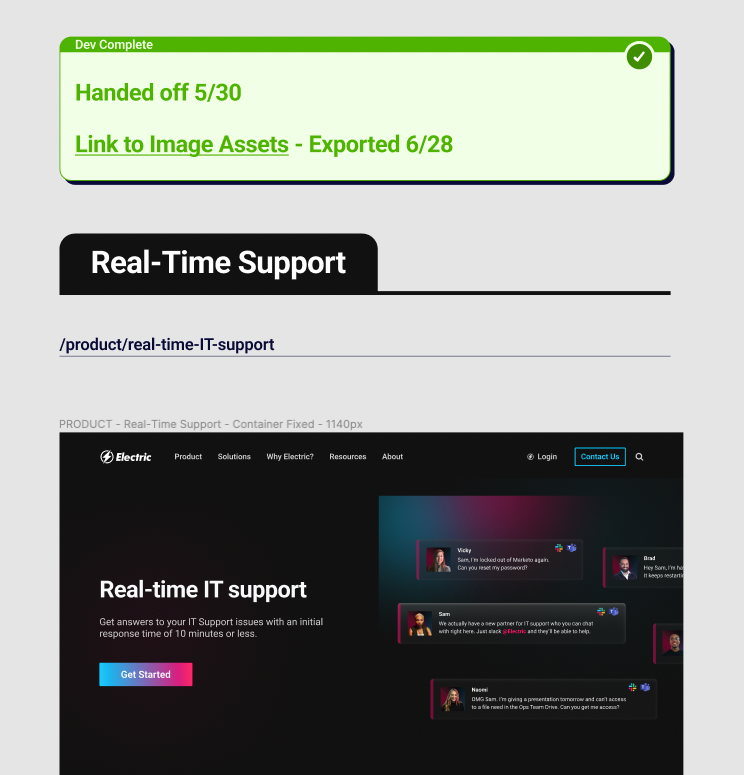
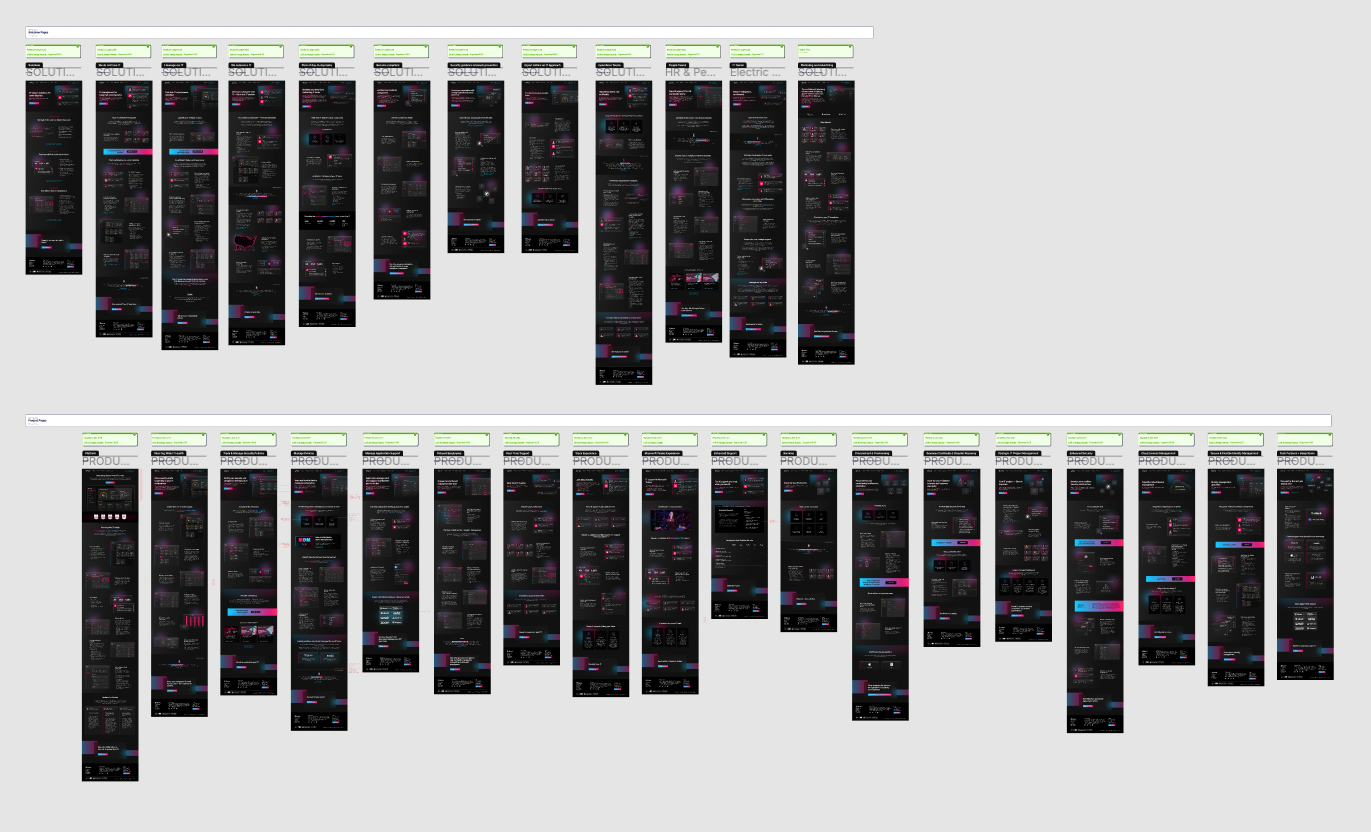
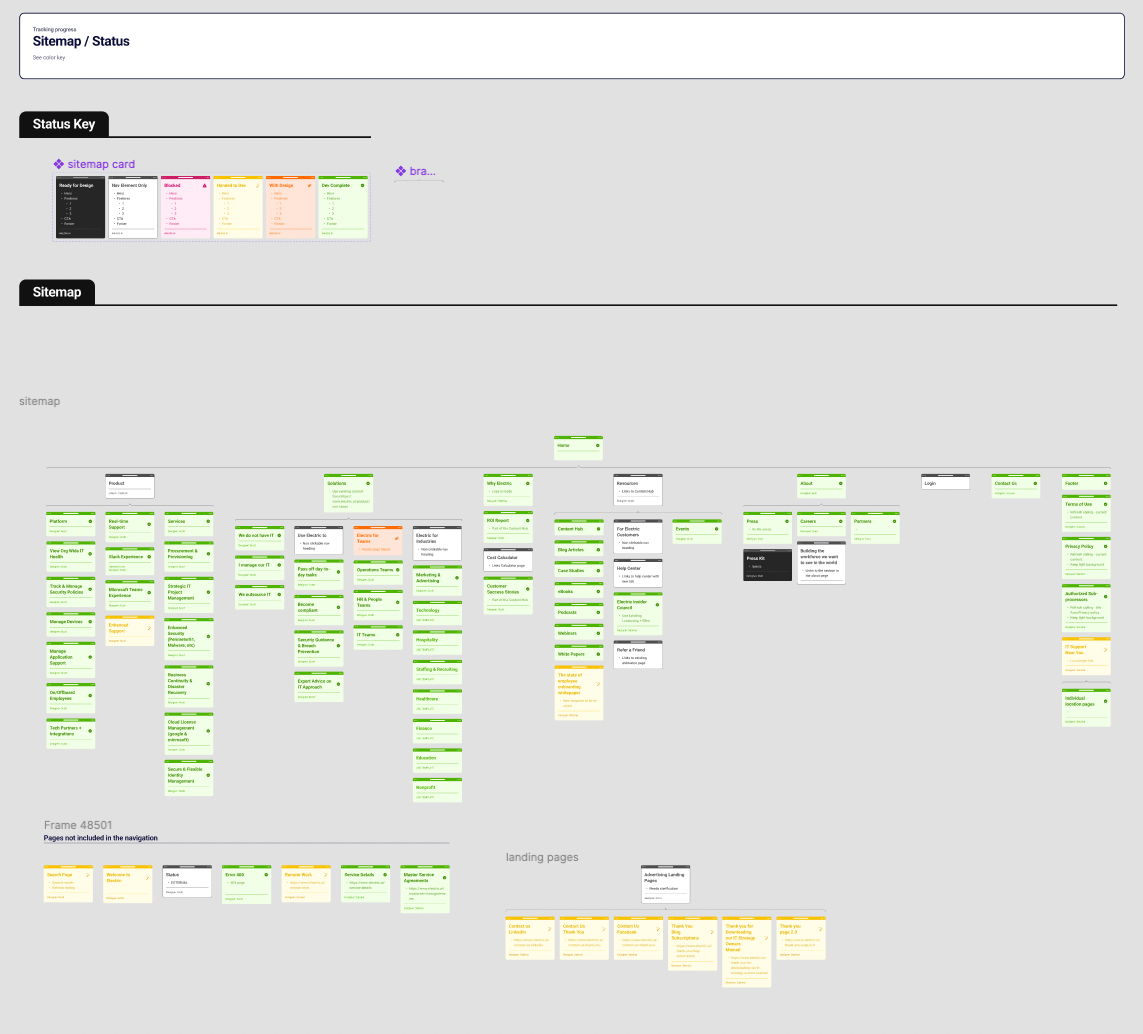
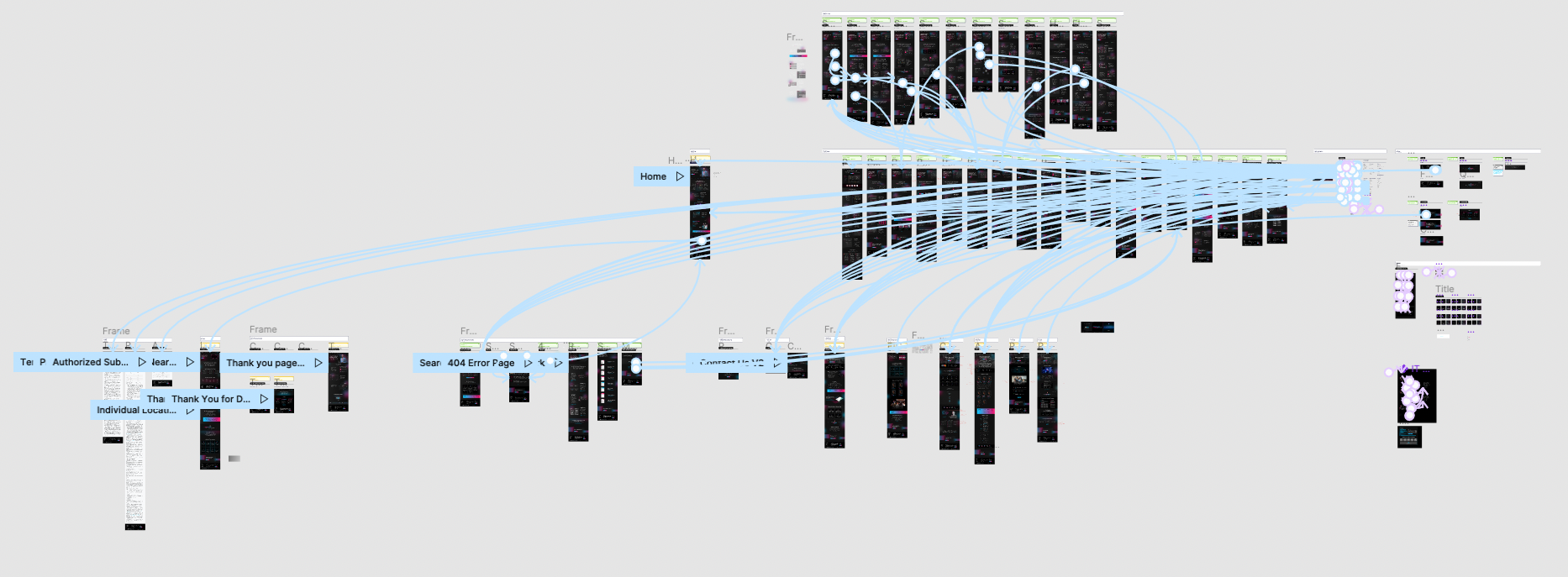
Sitemap structure combined with page production status
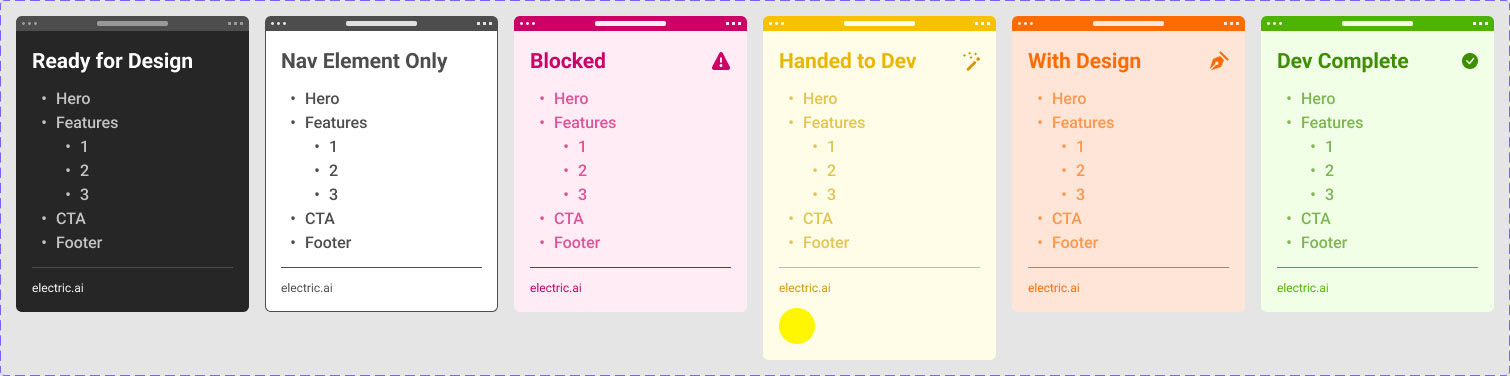
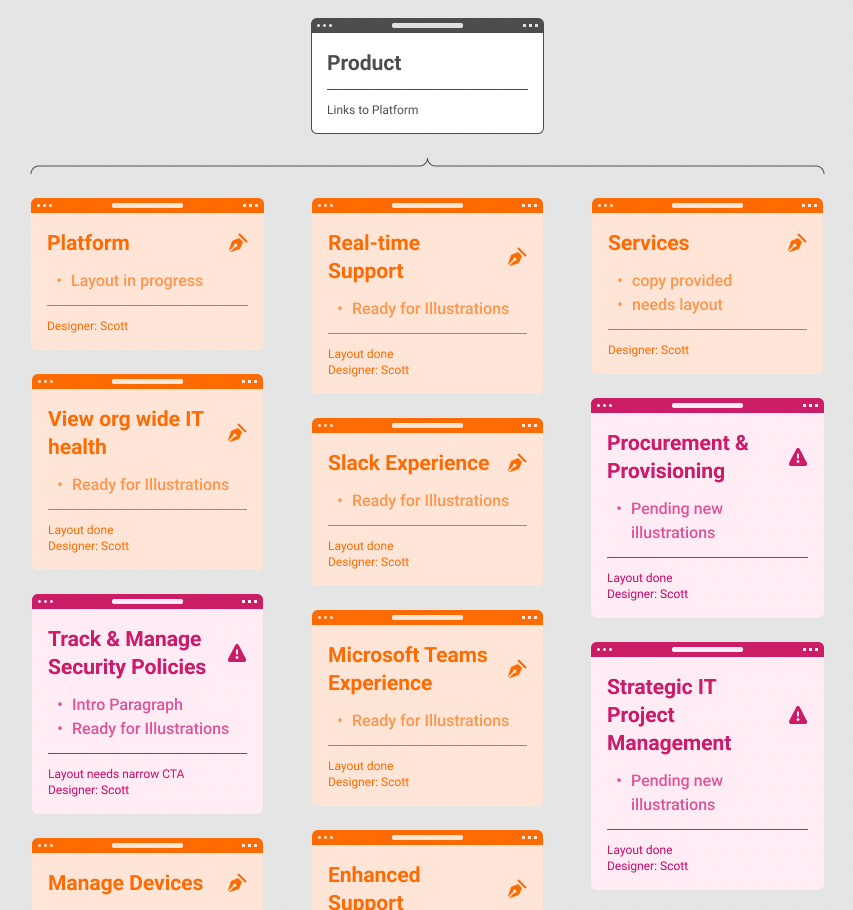
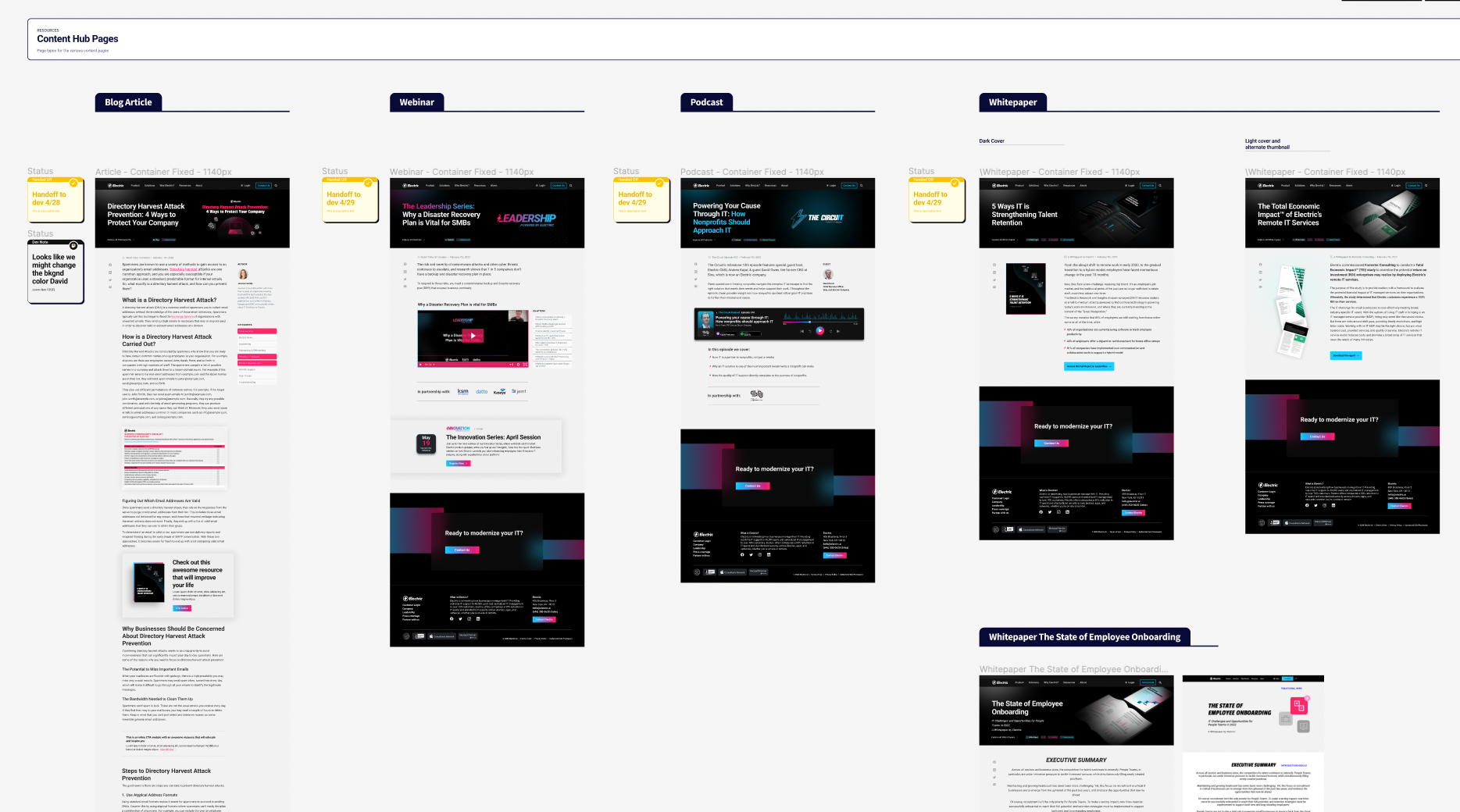
Based on planning from the content team, and analysis from the SEO team, I created a color-coded status card system for the sitemap that not only allowed us to see site structure but facilitated project tracking, from content to design to development. I carried those same status cards through to the page designs in Figma.
This served as a source of truth for the various stakeholders as they assessed their team's responsibilities. For example, the product marketing team could quickly see which pages they needed to supply copy and screenshots for without scanning through the task list in Asana.
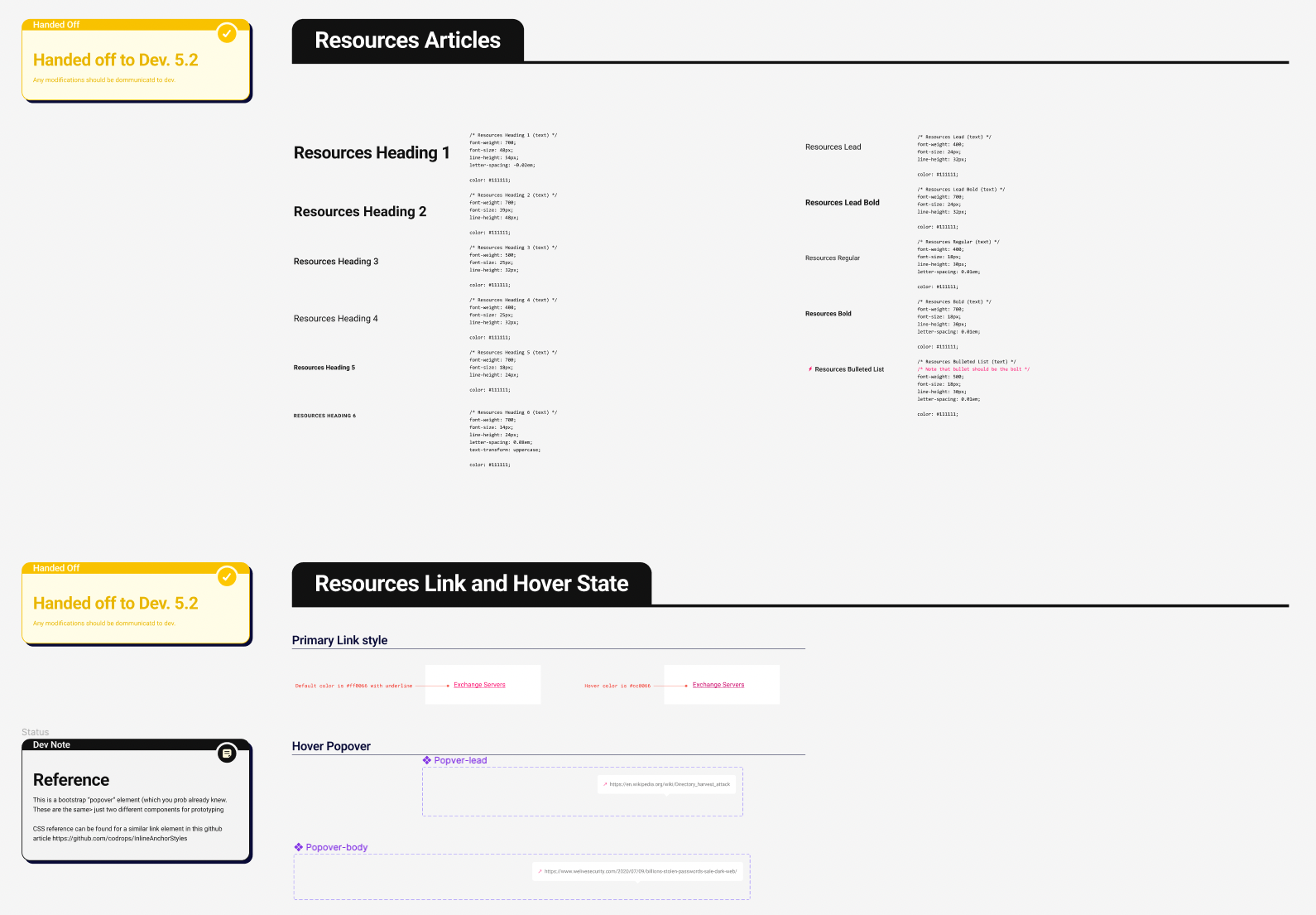
The sitemap cards included the designer responsible for the page and any next steps or blockers. The cards associated with the page layouts included handoff dates and links to the exported page assets for developer reference.








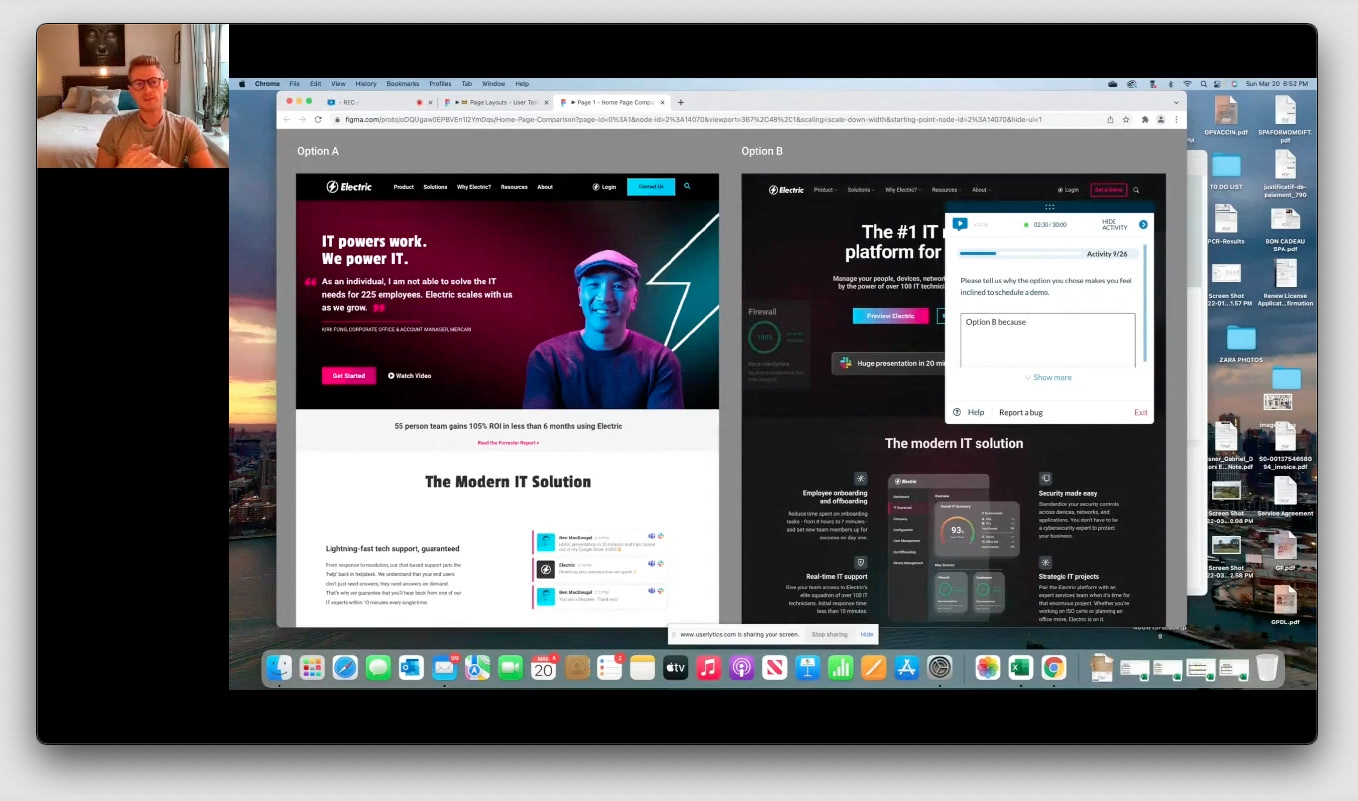
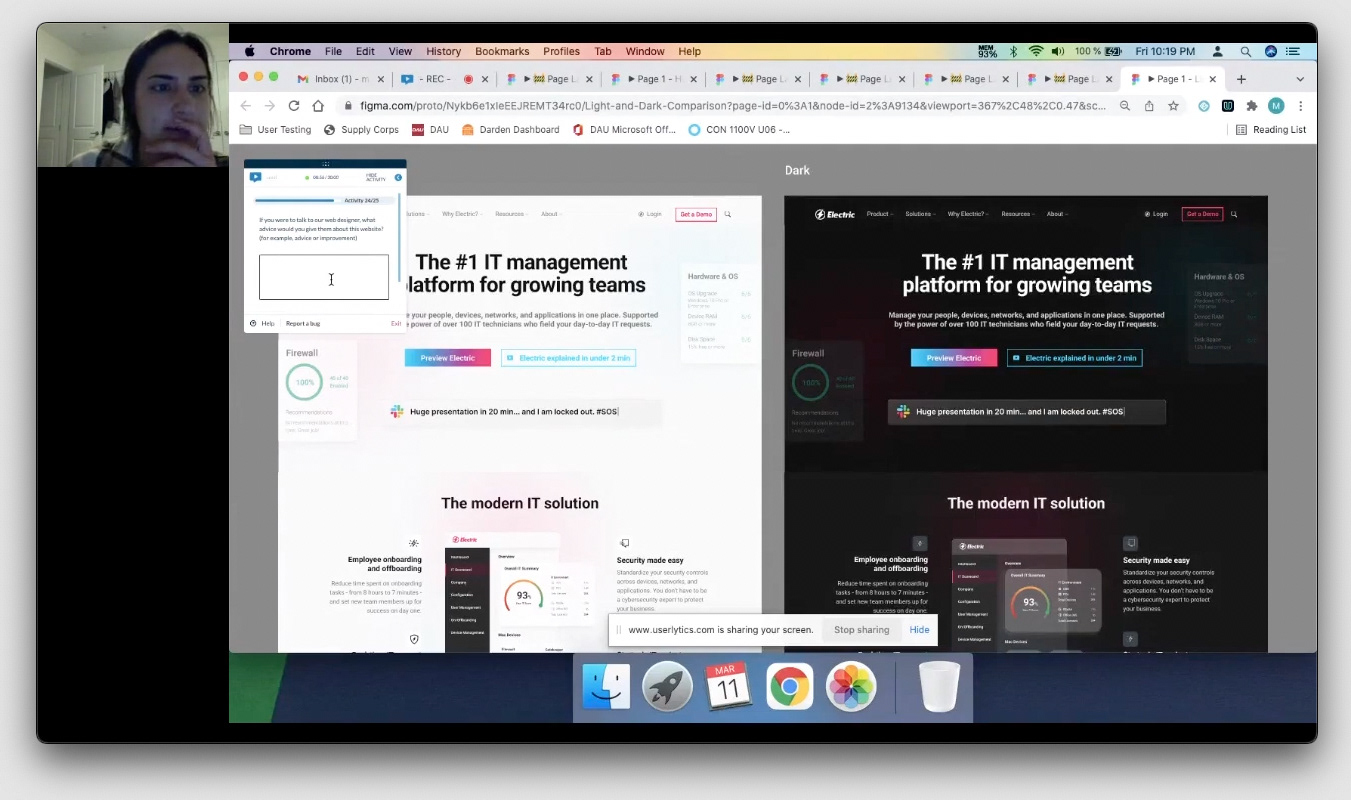
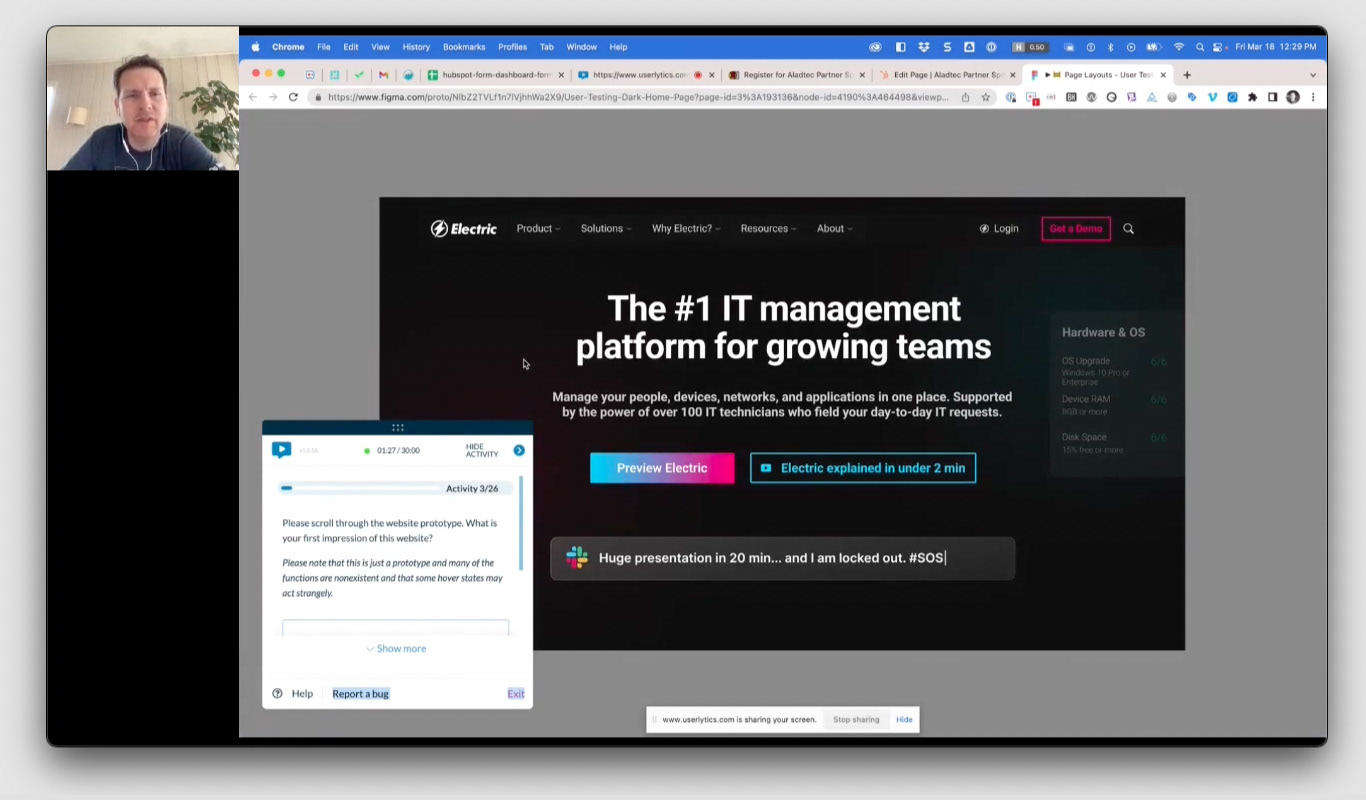
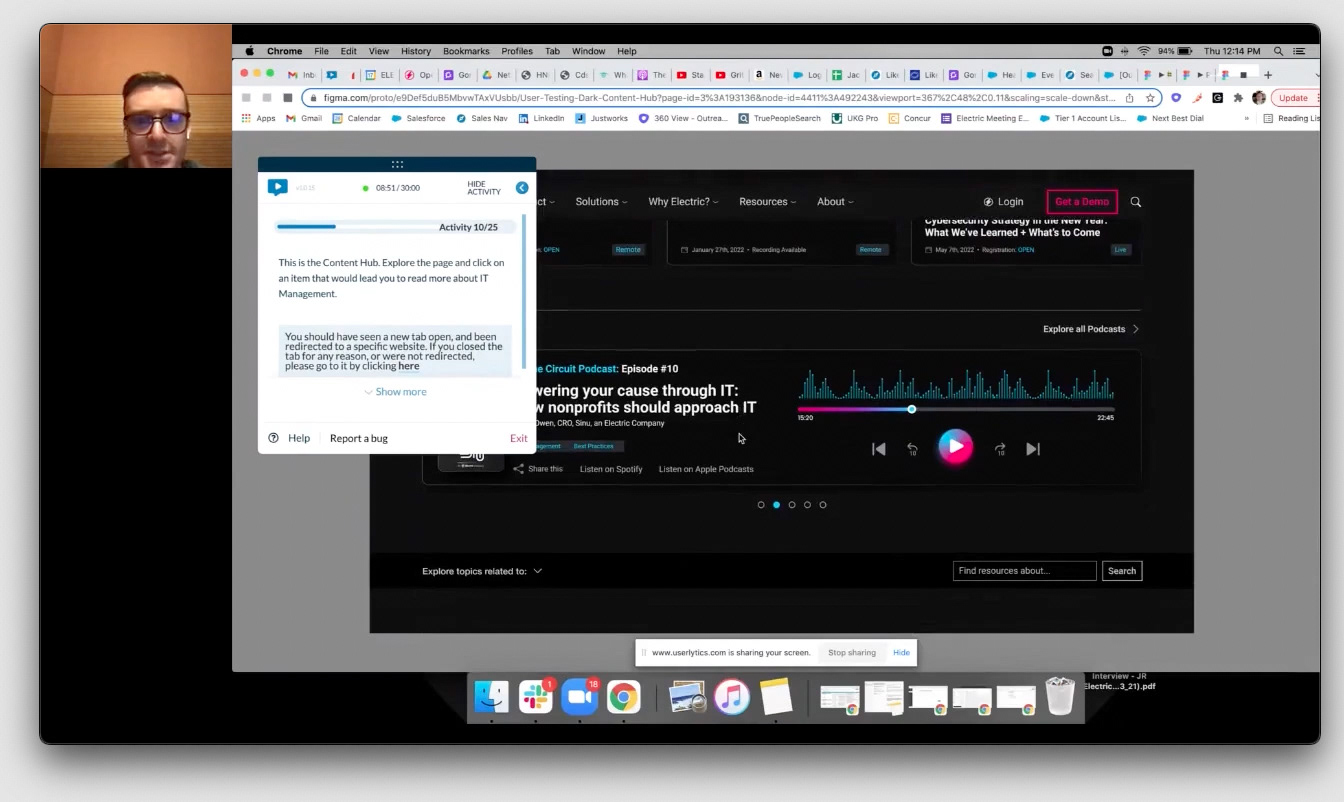
User testing
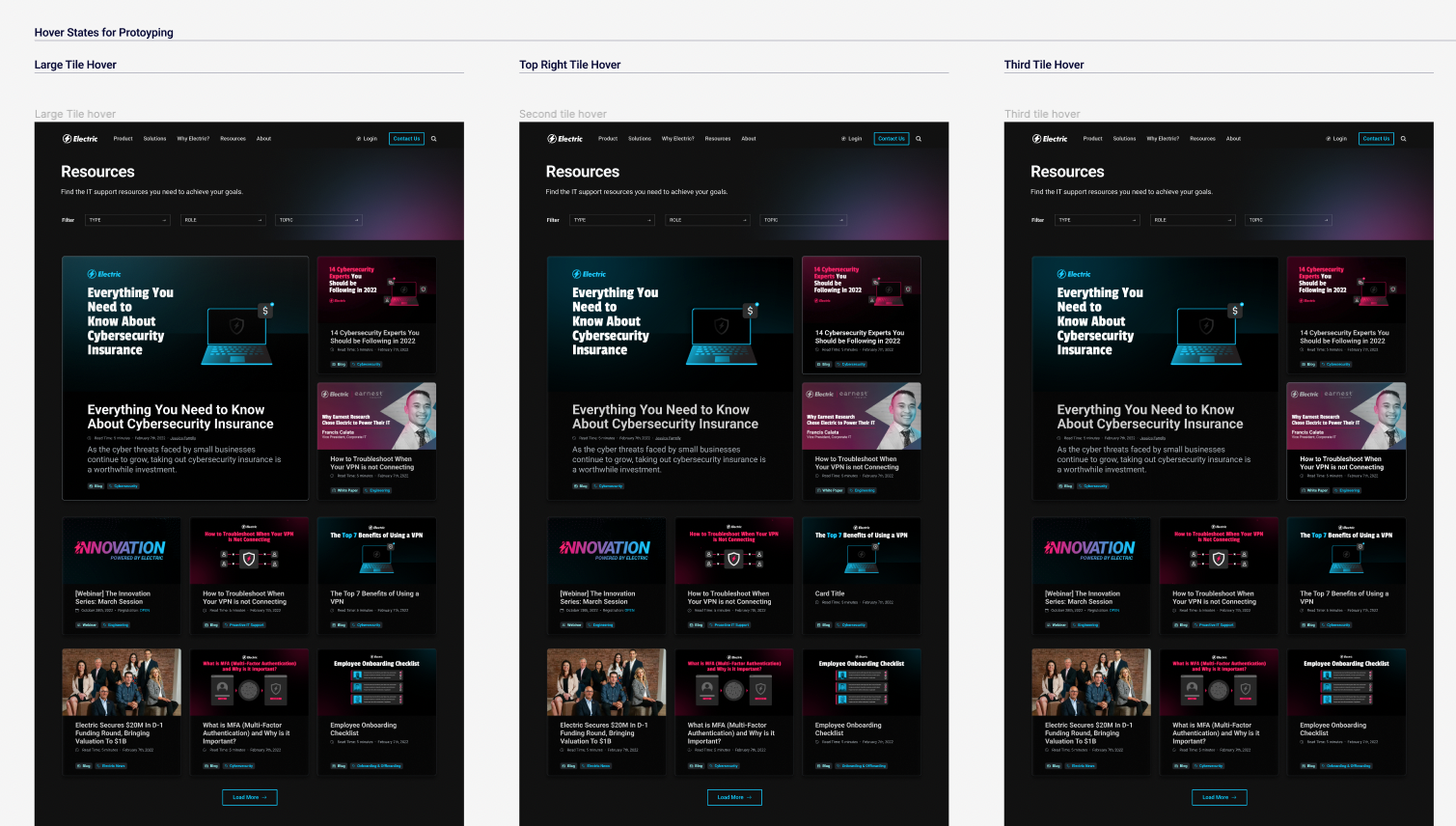
Working with the user experience folks on the product team, we developed a study on Userlytics and targeted personas and industries in our ICP across prospects, customers, and internal employees. The objective was to decide between light and dark modes, validate the alignment of the design with our brand, and assess the ease of navigation and clarity of CTAs. We created a report that weighted the questions around light and dark and page conversion. The results were close but leaned toward dark, so the conclusion was to add more color to the dark design and add some additional structure but keep the overall concept and direction.






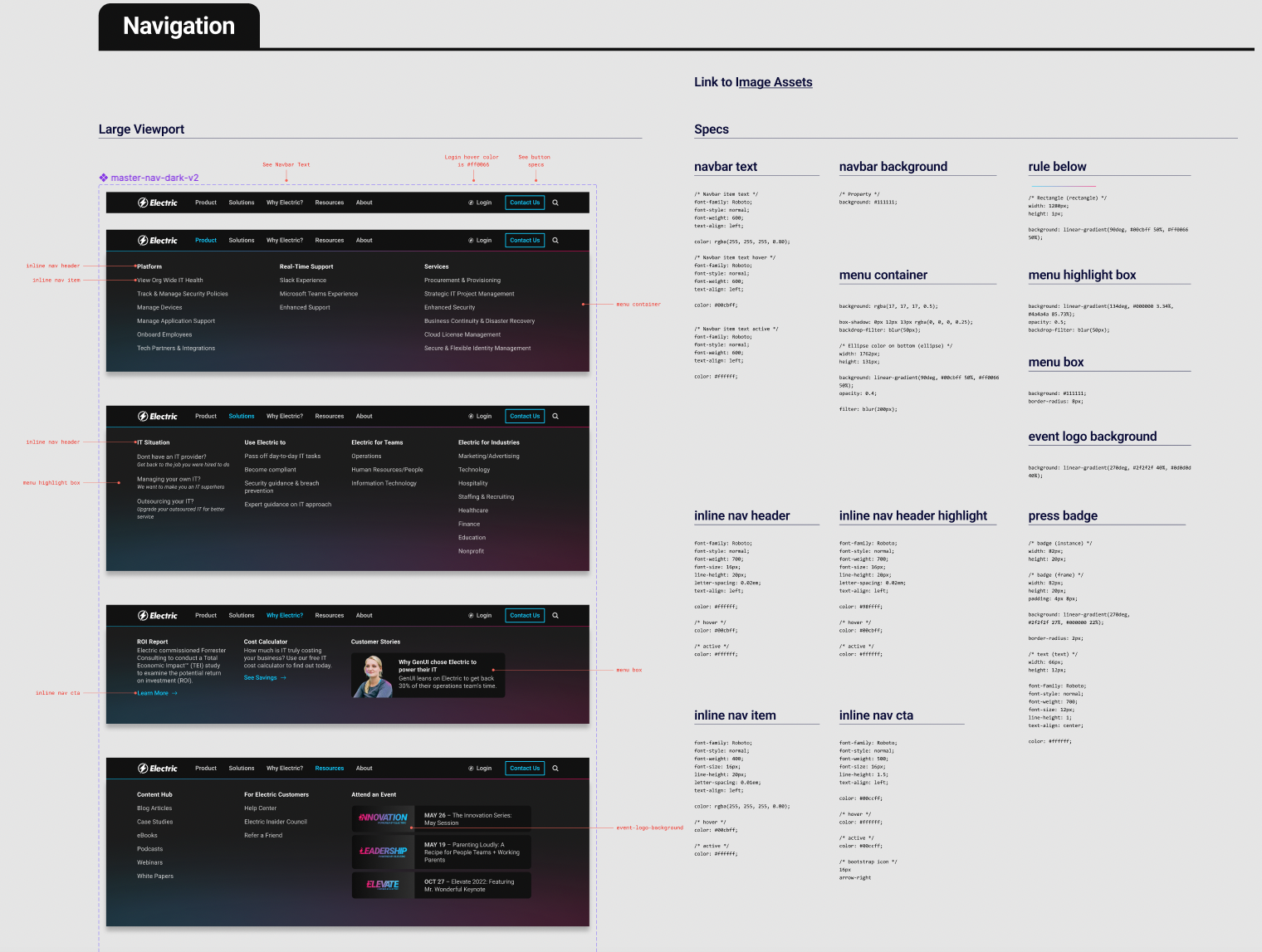
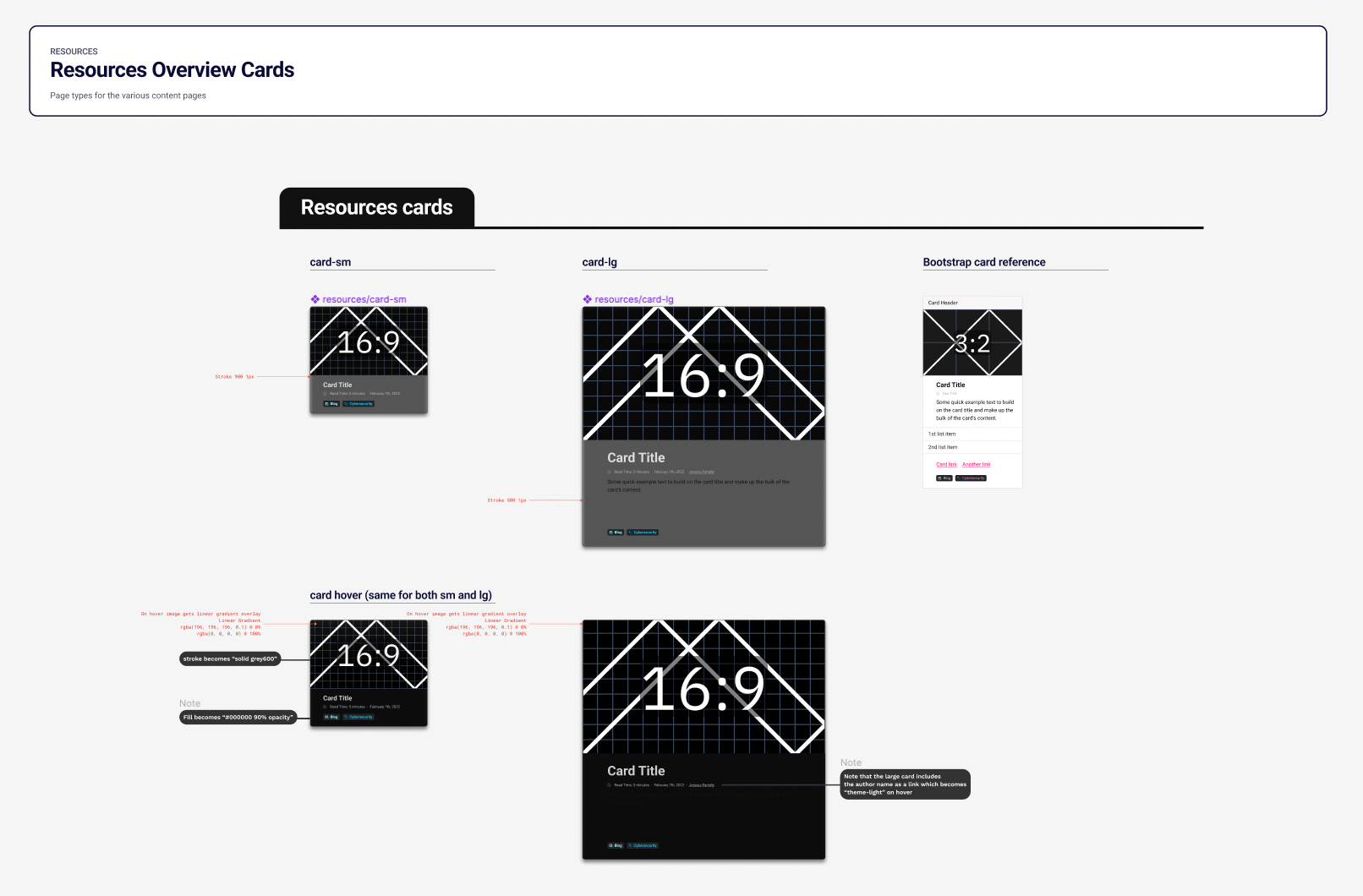
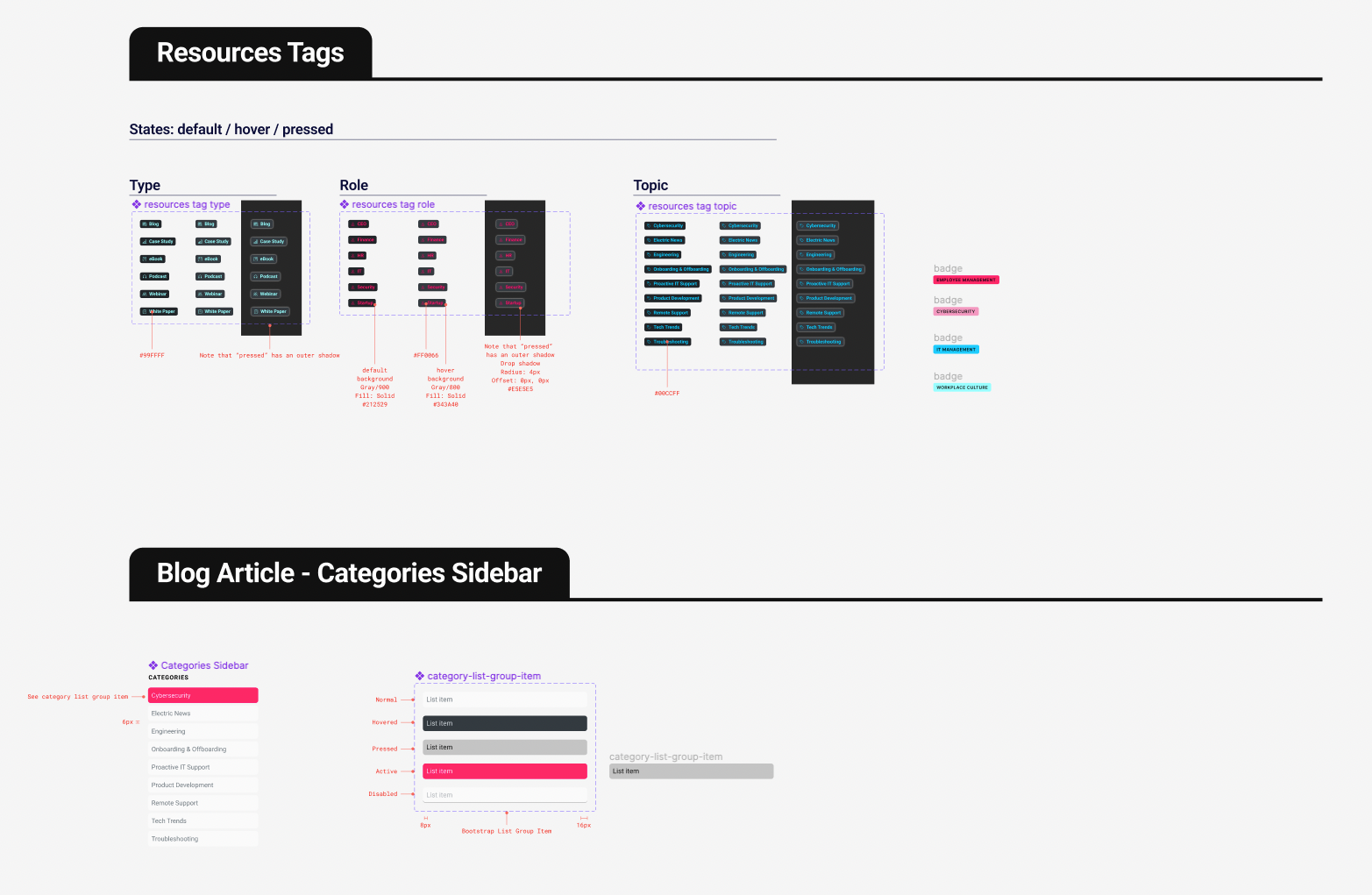
Design system components and markup for handoff
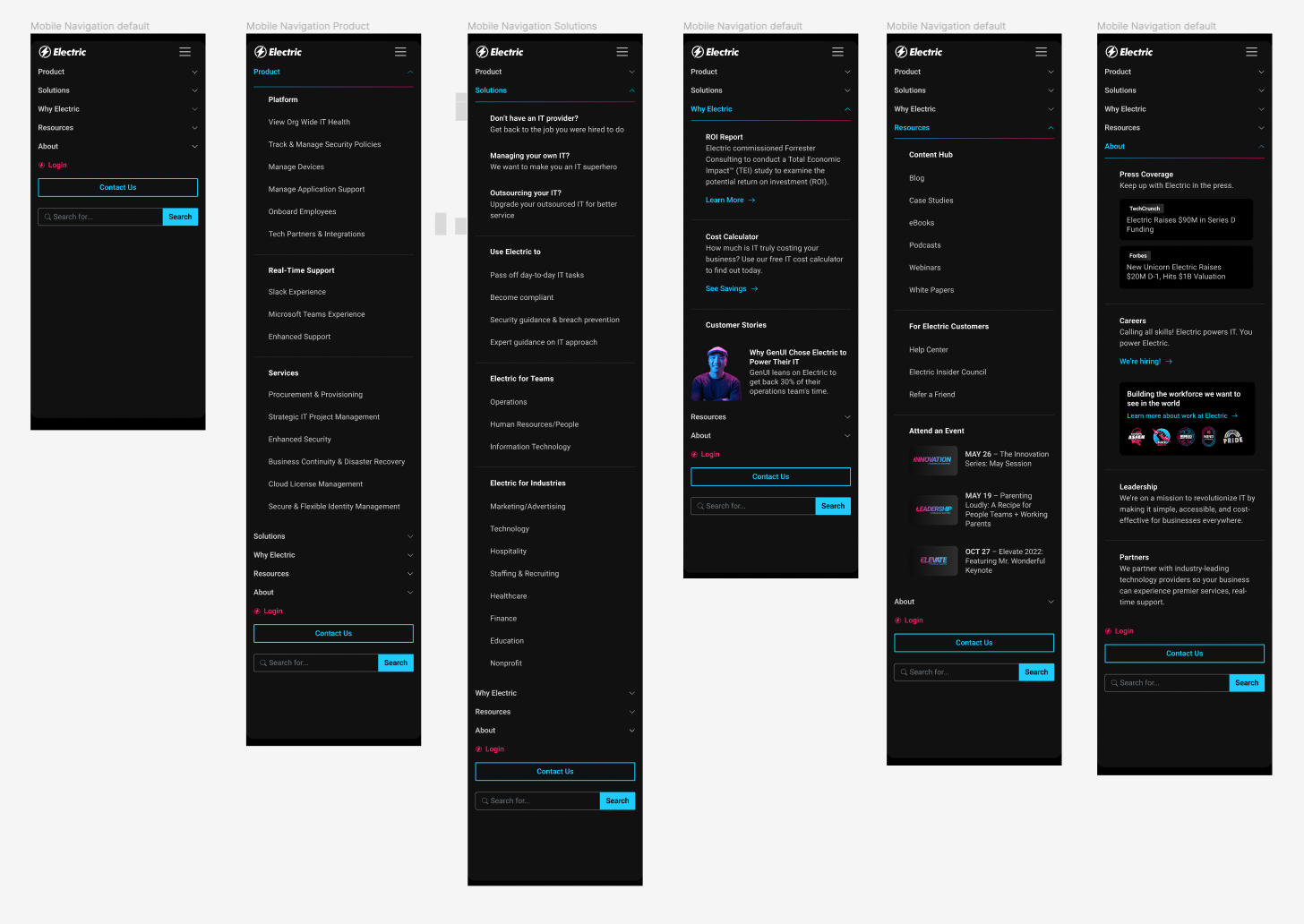
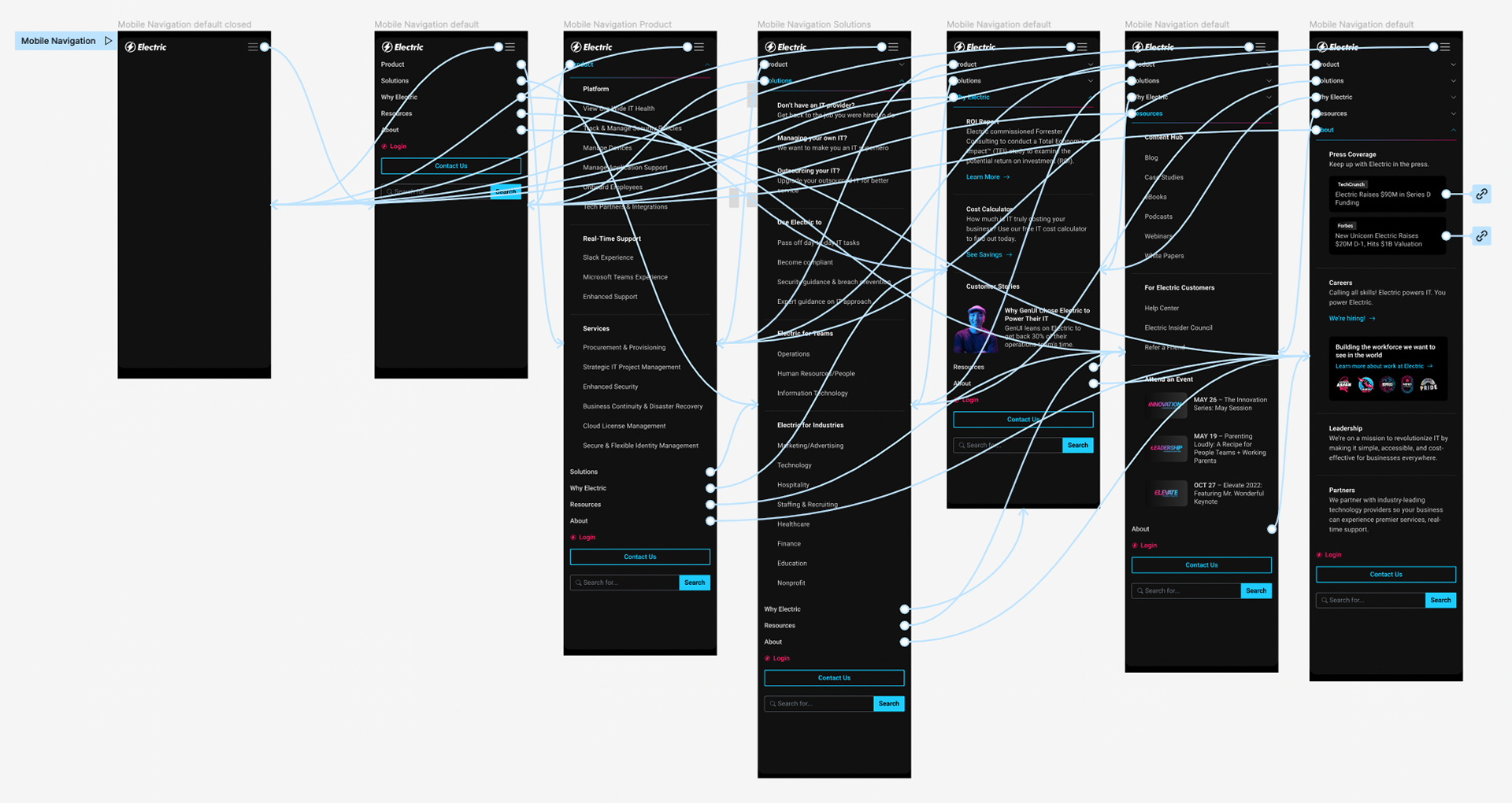
We took this feedback into account, designed a modular and comprehensive system using Bootstrap as our framework, and mocked up the site using our new product illustrations and icons mapped to the revamped and expanded copy from our content team.
We adapted the page modules for mobile and created detailed specifications for handoff to development.












Brand refresh and site launch hype video
The team created a hype video to roll our new website look and feel to the company and the world. My only contribution to this were screenshots and input during editing. Creative credits go to Creative Director Dani Cohen, Designer Sabrina Jiang, and Videographer Mark Alhadeff for the various shoots, voice-overs, and editing.